Swift下使用Xib设计界面
虽然Swift可以纯代码设计界面,不过不利用现有的可视化工具有时候有点效率低。下面是使用xib设计方法,部分代码来自网上。
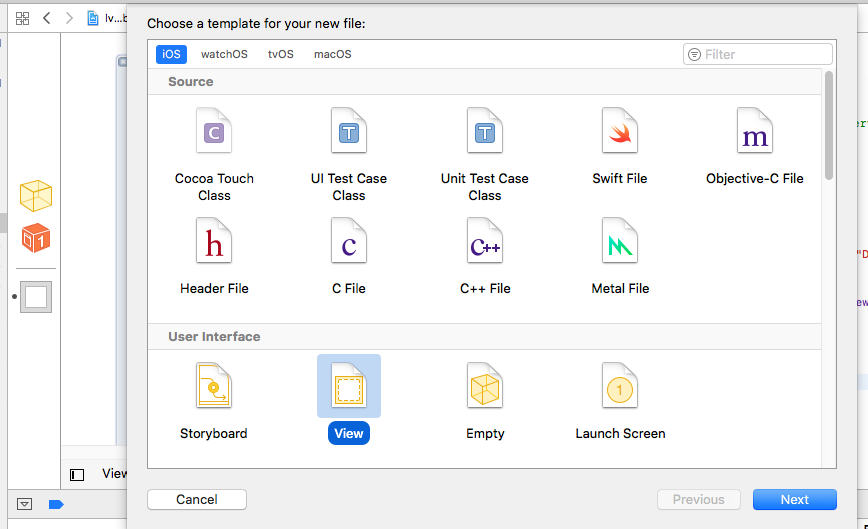
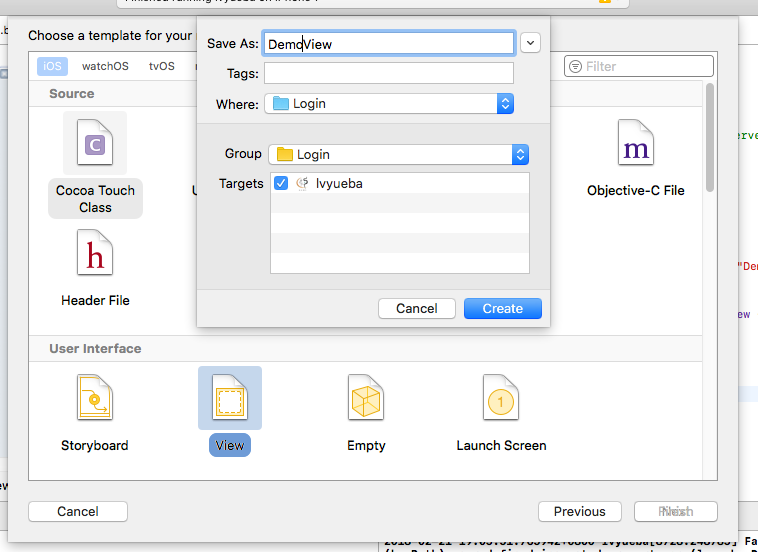
(1)新建View


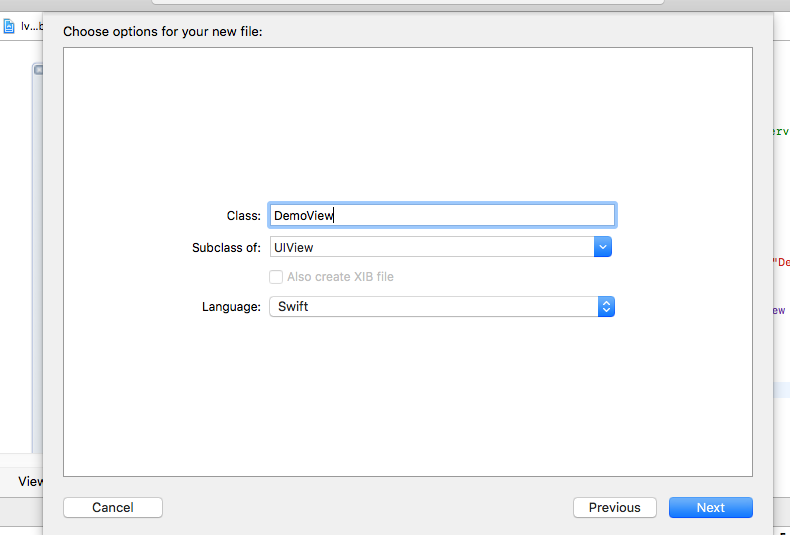
2、新建View class

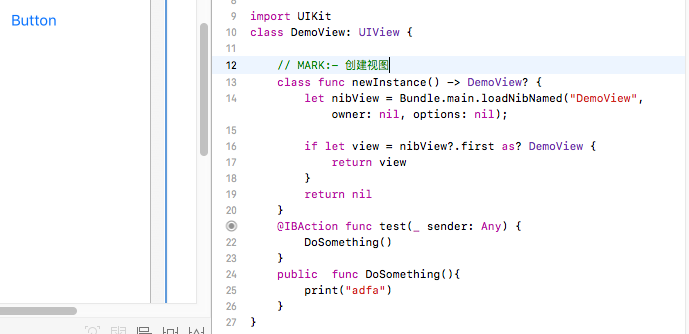
3、DemoView.swift中
class DemoView: UIView {
// MARK:- 创建视图
class func newInstance() -> DemoView? {
let nibView = Bundle.main.loadNibNamed("DemoView", owner: nil, options: nil);
if let view = nibView?.first as? DemoView {
return view
}
return nil
}
4、ViewController中
class LoginViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var myView = Bundle.main.loadNibNamed("DemoView", owner: nil, options: nil)?.first as? DemoView
myView?.frame = CGRect(x: 0, y: 0, width: self.view.frame.width-50, height: self.view.frame.height-140)
myView?.center = self.view.center
if myView != nil {
self.view.addSubview(myView!)
}
}
5、调用ViewController
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
window=UIWindow(frame: UIScreen.main.bounds)
window?.backgroundColor=UIColor.white
window?.makeKeyAndVisible()
window?.rootViewController=LoginViewController();
//window?.rootViewController=MainViewController()
return true
}
6、注意xib要设置

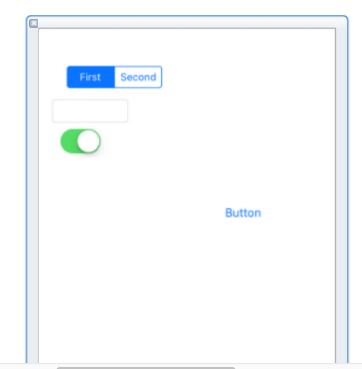
7、添加几个控件效果

8、点击两个圆环形状

9、Button上右键连线代码

10、运行点击按钮看到控制台显示adfa.
Swift下使用Xib设计界面的更多相关文章
- Swift下自定义xib添加到Storyboard
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/51657154 ...
- WPF下的视频录制界面设计
原文:WPF下的视频录制界面设计 在去年12月份,我曾经写过三篇文章讨论C#下视频录制.播放界面的设计.这三篇文章是:利用C#画视频录制及播放的界面(一) 利用C#画视频录制及播放的界面(二)利用C# ...
- 在Eclipse中用SWT设计界面
摘自http://www.tulaoshi.com/n/20160129/1488574.html 在Eclipse中用SWT设计界面 1. 为什么要使用SWT? SWT是一个IBM开发的跨平台GU ...
- swift -- 如何在swift下,使用类似oc的pch文件功能
以前在做oc下的项目的时候,pch文件是必创建的,因为实在是太方便了,只要在build setting里面把pch的路径换成绝对路径,那么剩下的,想干什么就在里面干什么,但是swift下,可以实现这种 ...
- Mono For Android如何在VS2012 中打开设计界面
刚接触 Mono For Android 没几天,不知不觉把设计界面弄丢了.辛辛苦苦才把设计界面弄出来,如果你在 Layout 下打开 *.xaml 的文件打开的却是 xml 文档,那么你可以按照 ...
- 使用xib开发界面
使用xib开发界面 2015-02-02 10:03 编辑: suiling 分类:iOS开发 来源:jymn_chen‘s blog 纯代码写界面有时候会降低开发效率,对于一些通用简单的界面,例 ...
- eclipseMARS2.0使用可视化设计界面——配置window builder
1.查看eclipse版本 不同版本的eclipse对应不同的版本window builder,如果不知道版本的话可以通过,点击HELP——>about eclipse来查看自己eclipse的 ...
- 剑指offer系列——二维数组中,每行从左到右递增,每列从上到下递增,设计算法找其中的一个数
题目:二维数组中,每行从左到右递增,每列从上到下递增,设计一个算法,找其中的一个数 分析: 二维数组这里把它看作一个矩形结构,如图所示: 1 2 8 2 4 9 12 4 7 10 13 6 8 11 ...
- BCG界面库下的Windows8 UI界面样式www.webui8.com
BCG界面库下的Windows8 UI界面样式(Metro风格)控件主要有以下一些功能: 规则的大块磁贴 支持完整键盘导航 Tile组 标题(Caption) 标题按钮(Caption buttons ...
随机推荐
- Jquery ajax 表单.serialize() 和serializeArray()序列化$.param()
.serialize() 方法创建以标准 URL 编码表示的文本字符串.它的操作对象是代表表单元素集合的 jQuery 对象. 表单元素有几种类型: <form> <div>& ...
- spring学习总结(一)_Ioc基础(中)
本篇文章继续上篇文章讲解Ioc基础,这篇文章主要介绍使用spring注解配置Ioc 上篇文章主要是通过xml配置文件进行Ioc的配置.这次进行改造下,通过注解进行配置 首先先看一个简单的demo 简单 ...
- js對象
js聲明一個數據,即使沒有賦值,也是創建了一個對象: js的所有數據都是對象,對象裡面有屬性也有方法,屬性方法是對象中的成員: 訪問對象的屬性:objectname.屬性名 訪問對象的方法:objec ...
- C# 8小特性
对于C# 8,有吸引了大多数注意力的重大特性,如默认接口方法和可空引用,也有许多小特性被考虑在内.本文将介绍几例可能加入C#未来版本的小特性. 新的赋值运算符:&&=和||= 从第一个 ...
- Codeforces ECR47F Dominant Indices(线段树合并)
一个比较显然的做法:对每棵子树用线段树维护其中的深度,线段树合并即可. 本来想用这个题学一下dsu on tree,结果还是弃疗了. #include<iostream> #include ...
- python成长之路七-函数的进阶
1,python中,名称空间分三种: 全局命名空间 局部命名空间(临时命名空间) 内置名称空间 2,作用域(两种): 1,全局作用域 包含:全局名称空间 内置名称空间 2,局部作用域 包含:局 ...
- ARC062 - F. Painting Graphs with AtCoDeer (Polya+点双联通分量)
似乎好久都没写博客了....赶快来补一篇 题意 给你一个 \(n\) 个点 , 没有重边和自环的图 . 有 \(m\) 条边 , 每条边可以染 \(1 \to k\) 中的一种颜色 . 对于任意一个简 ...
- luogu4360 锯木厂选址 (斜率优化dp)
设: sw[i]为1..i的w之和 sd[i]为1到i的距离 cost[i]为把第一个锯木厂建在i带来的花费 all[i,j]为把i..j所有木头运到j所需要的花费 所以$all[i,j]=cost[ ...
- android sqlite批量插入数据速度解决方案
转自 http://hi.baidu.com/hfutonline/blog/item/62b1e4de8bdf4b2e5882dd28.html 最近在做android项目的时候遇到一个问题,应用程 ...
- layui 批量上传文件 + 后台 用servlet3.0接收【我】
前台代码: [主要参照layui官方 文件上传示例 https://www.layui.com/demo/upload.html] <!DOCTYPE html> <html> ...
