link标签权威发布_link标签的作用(2024年11月精准访谈)
html中 标签的示例分析 web开发 亿速云html的link标签是什么意思? html教程 如乐建站之家html link标签有哪些作用 web开发 亿速云【详细】HTML的Link标签的参数以及用法html中link的用法和搭配CSDN博客link标签的作用(link标签的作用是什么) 百科知识 渲大师link标签 编程开发教程 虎课网什么是link标签属性? SEO私馆【详细】HTML的Link标签的参数以及用法html中link的用法和搭配CSDN博客【详细】HTML的Link标签的参数以及用法html中link的用法和搭配CSDN博客Link 标签的书写位置 知乎HTML link标签知识总结 知乎前端link标签引入css教程link引入cssCSDN博客前端link标签引入css教程link引入cssCSDN博客CSS基础语法与链接方式 Luoyutong's blogHTML5中link标签的作用和用法是什么? 世外云文章资讯link标签实现网页标题小图标web前端link标签是啥?link标签和@import有什么区别?(csslink和@import区别用法)Apispacelink标签的作用(link标签的作用是什么) 百科知识 渲大师link标签和css引入方式CSDN博客49. VUE routerlink 标签的属性讲解 和 不通过routerlink 实现路由跳转CSDN博客HTML系列之链接标签aa链接CSDN博客html的link标签怎么使用? 如乐建站之家HTML5中link标签的作用和用法是什么? 世外云文章资讯html链接css代码link,link标签链接css放在哪?CSDN博客link标签的作用CSDN博客link标签中的integrity和crossorigin字段 简书浏览器渲染之link标签和script标签对页面的影响 掘金你真的了解 script标签 和 link标签 吗?从概念到实践探索 标签以及 标签的能力。深入 掘金link标签的rel属性进行性能优化 知乎link 标签和 script 标签中 dnsprefetch、prefetch、preload、defer、async 字段有什么区别? 掘金html link type属性,HTML 标签 type 属性CSDN博客link标签的作用(link标签的作用是什么) 百科知识 渲大师和 标签对DOM解析和渲染的影响 掘金你真的了解 script标签 和 link标签 吗?从概念到实践探索 标签以及 标签的能力。深入 掘金你真的了解 script标签 和 link标签 吗?从概念到实践探索 标签以及 标签的能力。深入 掘金。
Link Up理解 CSS link 标签,及其 rel、href 属性哔哩哔哩bilibili20link标签介绍哔哩哔哩bilibili手持终端扫描器可以通过连接蓝牙或WiFi打印机来打印标签.用户可以在终端上输入标签信息,然后将其发送到打印机进行打印.另外,一些手持终端扫描...14.link标签+ico图标调用哔哩哔哩bilibili今日面试题1、link标签和import的区别?2、画出三角形?3、overflow原理?哔哩哔哩bilibili【单】link标签,script标签HTML5精讲 课时ID6.12 【表严肃】#HTML教程 #HTML5教程哔哩哔哩bilibililink标签详解哔哩哔哩bilibili千锋Web前端教程:第121集 link标签扩展学习职场视频搜狐视频KEPServerEX6软件之实战高级标签【Link Tag】06
最新视频列表

Link Up
在线播放地址:点击观看

理解 CSS link 标签,及其 rel、href 属性哔哩哔哩bilibili
在线播放地址:点击观看

20link标签介绍哔哩哔哩bilibili
在线播放地址:点击观看

手持终端扫描器可以通过连接蓝牙或WiFi打印机来打印标签.用户可以在终端上输入标签信息,然后将其发送到打印机进行打印.另外,一些手持终端扫描...
在线播放地址:点击观看

14.link标签+ico图标调用哔哩哔哩bilibili
在线播放地址:点击观看

今日面试题1、link标签和import的区别?2、画出三角形?3、overflow原理?哔哩哔哩bilibili
在线播放地址:点击观看

【单】link标签,script标签HTML5精讲 课时ID6.12 【表严肃】#HTML教程 #HTML5教程哔哩哔哩bilibili
在线播放地址:点击观看

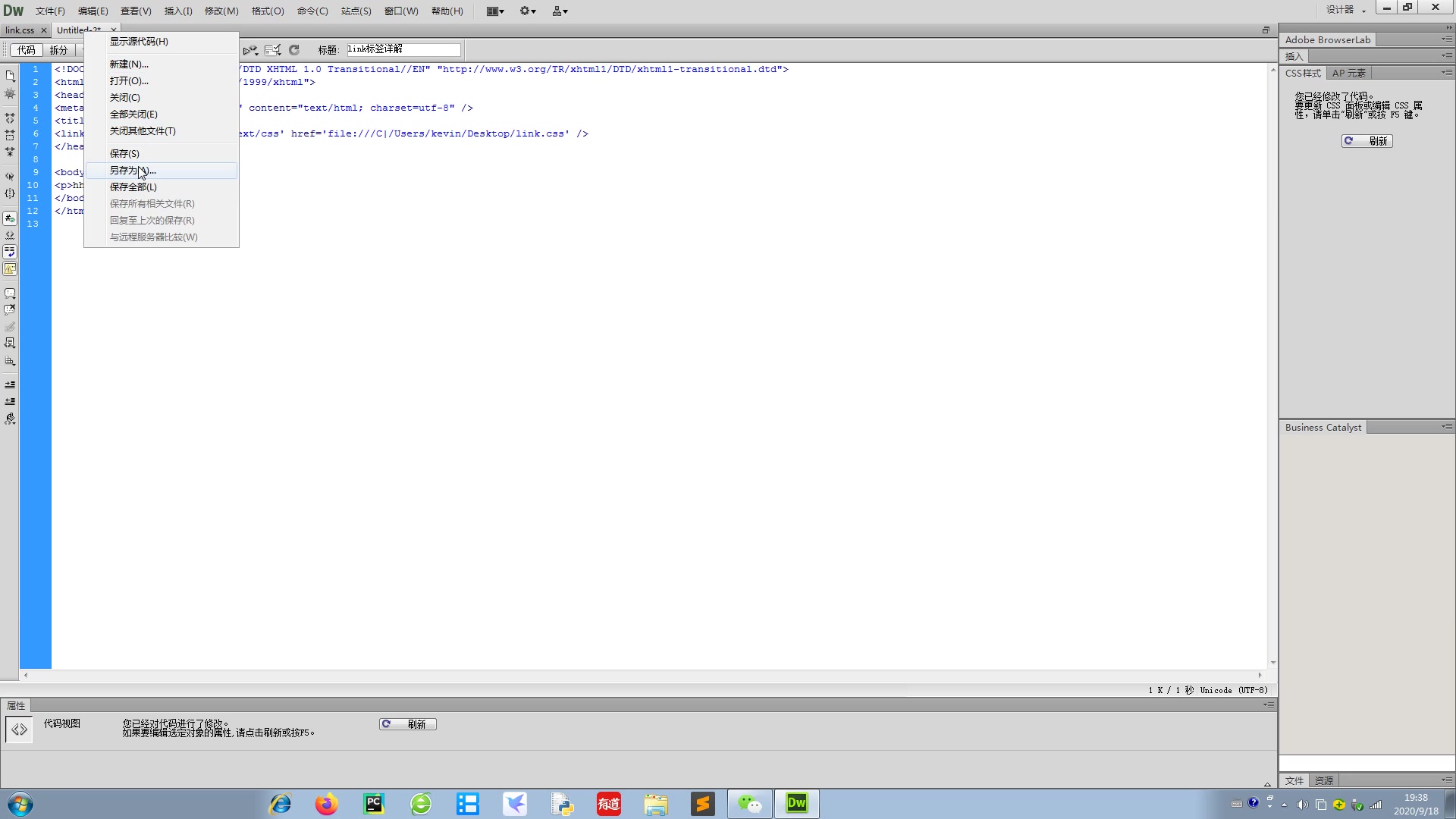
link标签详解哔哩哔哩bilibili
在线播放地址:点击观看

千锋Web前端教程:第121集 link标签扩展学习职场视频搜狐视频
在线播放地址:点击观看

KEPServerEX6软件之实战高级标签【Link Tag】06
在线播放地址:点击观看
最新图文列表
最新素材列表
相关内容推荐
专栏内容推荐
- 682 x 244 · jpeg
- html中 标签的示例分析 - web开发 - 亿速云
- 568 x 619 · png
- html的link标签是什么意思? - html教程 - 如乐建站之家
- 723 x 635 · jpeg
- html link标签有哪些作用 - web开发 - 亿速云
- 816 x 200 · png
- 【详细】HTML的Link标签的参数以及用法_html中link的用法和搭配-CSDN博客
- 499 x 377 · jpeg
- link标签的作用(link标签的作用是什么) - 百科知识 - 渲大师
- 1080 x 660 · jpeg
- link标签 - 编程开发教程_ - 虎课网
- 1500 x 320 · png
- 什么是link标签属性? - SEO私馆
- 816 x 746 · png
- 【详细】HTML的Link标签的参数以及用法_html中link的用法和搭配-CSDN博客
- 822 x 424 · png
- 【详细】HTML的Link标签的参数以及用法_html中link的用法和搭配-CSDN博客
- 1920 x 1080 · jpeg
- Link 标签的书写位置 - 知乎
- 672 x 594 · jpeg
- HTML link标签知识总结 - 知乎
- 1190 x 627 · png
- 前端link标签引入css教程_link引入css-CSDN博客
- 936 x 622 · png
- 前端link标签引入css教程_link引入css-CSDN博客
- 852 x 920 · png
- CSS基础语法与链接方式 - Luoyutong's blog
- 820 x 501 · png
- HTML5中link标签的作用和用法是什么? - 世外云文章资讯
- 359 x 205 · png
- link标签实现网页标题小图标_
- 512 x 340 · jpeg
- web前端link标签是啥?link标签和@import有什么区别?(csslink和@import区别用法)-Apispace
- 499 x 246 · jpeg
- link标签的作用(link标签的作用是什么) - 百科知识 - 渲大师
- 468 x 615 · png
- link标签和css引入方式-CSDN博客
- 970 x 410 · png
- 49. VUE router-link 标签的属性讲解 和 不通过router-link 实现路由跳转-CSDN博客
- 1008 x 5650 · png
- HTML系列之链接标签a_a链接-CSDN博客
- 388 x 74 · png
- html的link标签怎么使用? - 如乐建站之家
- 820 x 501 · png
- HTML5中link标签的作用和用法是什么? - 世外云文章资讯
- 800 x 320 · jpeg
- html链接css代码link,link标签链接css放在哪?-CSDN博客
- 387 x 512 · png
- link标签的作用-CSDN博客
- 867 x 499 ·
- link标签中的integrity和crossorigin字段 - 简书
- 1718 x 1584 · png
- 浏览器渲染之link标签和script标签对页面的影响 - 掘金
- 648 x 211 ·
- 你真的了解 script标签 和 link标签 吗?从概念到实践探索 标签以及 标签的能力。深入 - 掘金
- 1090 x 1330 · jpeg
- link标签的rel属性进行性能优化 - 知乎
- 3982 x 2241 · png
- link 标签和 script 标签中 dns-prefetch、prefetch、preload、defer、async 字段有什么区别? - 掘金
- 594 x 143 · png
- html link type属性,HTML 标签 type 属性-CSDN博客
- 500 x 1083 · jpeg
- link标签的作用(link标签的作用是什么) - 百科知识 - 渲大师
- GIF868 x 320 · animatedgif
- 和 标签对DOM解析和渲染的影响 - 掘金
- 1512 x 462 ·
- 你真的了解 script标签 和 link标签 吗?从概念到实践探索 标签以及 标签的能力。深入 - 掘金
- 1512 x 653 ·
- 你真的了解 script标签 和 link标签 吗?从概念到实践探索 标签以及 标签的能力。深入 - 掘金
随机内容推荐
免费下载百度
干掉
李矩
蒙特城堡
高空槽
你怎么做
小调五声音阶
初中生自慰视频
猪油怎么炼
卡西法
雪笠怪
敦子
半生雪
李宁赤兔4
荷属东印度
如果我不曾
艾雯
如果想念有声音
钩织教程
大野晶
做被子
S11主题曲
狼帅铠甲
犹太人的故事
橘子姐姐
三吉彩花写真
属下
鬼吞
linux软连接
镰刀龙怎么驯服
展牌
锦鲤旗
西瓜视
双黑太中囚禁
青蛙抱对
ppt插入
郭凌川
知到智慧树答案
观沧海朗诵视频
双85测试
抖音礼物
南京航空公司
电脑屏幕漏光
商场卫生间
康神
东方幻想
搜集和收集的区别
1754年
魔神降临
北执
都市传说八尺大人
游戏定制开发
法尼瓦伦泰
耶尔森菌
《卡农》简谱
愚人牌
等值线图
细中华多少钱
闺蜜的男朋友
开封市民政局
放开你
钢琴入门指法教程
巧克力熔岩
医院呼叫对讲系统
山西省博物院
3p合集
立命馆
水稻多少钱一斤
找到自己的爱
保留郭顶
solo网络用语
东京热高清
模拟宇宙
金石机器人
二维随机变量
给你快乐
cad标注公差
rap术语大全
费利克斯
国防的作用
华硕fx63v
增援
使魔
怎么合并分区
吹球
域名注册阿里云
锚网
缺料
好涩
分块矩阵的乘法
道成寺
红色警戒贴吧
塞尔达天空之剑
prrsv
没啥用科技
git回滚
左右夹击
放开你
西化
父皇h
kw避震
怎么画流程图
小鹰展翅
什么是人文
菁菁草视频
火焚绣楼
黑神话官网
双龙汇
word设置行距
师徒年下
花子君头像
色沉
扫一扫识物
好妞操
油画用什么颜料
帅印
杨烁民法
事务的传播行为
fitc荧光染料
让我来保护你
ippv
yeet
团结同志
脱毒苗
美女抖胸视频
单双杠
纳碎
下班表情包
我说总座高见
一起约会吧
笑口常开好运连连
ayase
自体心理学
装配式墙板
小红书怎么推广
这是啥意思
全一册
玫瑰花结
布雷车
kiin
葫芦侠社区
外卖机器人
其结构
浅黄锦鲤
肺属金
快来救我
东口
没有借口
乱世之枭雄
犀角咝蝰
医师电子化
我的网恋男友
猫女仆
抚子号
五连音
艾媒数据
欧桑
尤求
充实水柱
米格3
图片转svg
数万
神甘宁技能
中国知网检索
梁平法
宝贝坐上来
黑珍珠餐厅
转生动漫
都护铁衣冷难着
可迁移技能
地漏安装视频
去水印ps
证件照生成器
红警2原版
北协和南湘雅
末日余晖
花本
青毛狮子
插画入门
广东三大民系
青苔能吃吗
探火
18般兵器
就像我
西安品茶
交替通行
作品编号
女生怎么娇喘
甜蜜的吻
我的世界多少钱
遗传系谱图
白面具
北扬克顿
比亚迪自燃
sity
芬布尔之冬
黄丹青
林小林
关羽技能
陈列师是做什么的
今日热点推荐
微信一次性查询所有单删好友
王楚钦vs莫雷加德
中国已发展成全球最大互联网市场
姐姐离婚为亡弟流浪追凶27年
日本克罗地亚等9国来华免签
中国载人航天发展蓝图画好了
今日辟谣
受王宝强资助孩子父亲发声
麦琳戳穿了李行亮的爱妻面具
一下雪中式意境更浓了
宋佳称铁梅的魅力是她永远活得积极
赵露思发了49995元粉丝红包
巴西点心不仅撞脸中国粽子还分甜咸
多少天婚假能让你结婚
王楚钦进四强
这六省婚假只有3天
麦琳以为黄圣依没收到七夕礼物
王楚钦采访逗笑全场
MAMA红毯
卫生巾缩水但监管不能缩水
荣耀300配色竟是一条旅拍路线
杨幂参观叶城烈士陵园
WE官宣与Zoom解约
丁禹兮杂志限量
K80性能狂暴辣
女装卖了2000单退了1500单
ABC创始人公开致歉
虞书欣双轨开拍路透
王楚钦3比1战胜莫雷加德
MAMA日本场红毯
杨幂 英雄是民族最闪亮的坐标
股市
恩波格斗俱乐部声明
中方回应特朗普所谓60关税
赵晓卉 再见老板
情侣亲密时酒店房间遭两男子闯入
费启鸣 出戏
A股全市超4900股飘绿
免签
对手教练谈王楚钦表现
王楚钦半决赛对阵约奇克
王楚钦说没联想巴黎那场球
肖战包场钟楚曦电影
虞书欣丁禹兮月光新图
双轨
华晨宇请工作人员吃500斤龙虾
何与双轨开机造型
林栋哲头发是王安宇在冰岛剪的
迪丽热巴慕胥辞牵手跑路透
王楚钦回应胜莫雷加德
不要彩礼不啃老关老板什么事
【版权声明】内容转摘请注明来源:http://yxcandle.com/0cwro7_20241123 本文标题:《link标签权威发布_link标签的作用(2024年11月精准访谈)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.117.107.78
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)